Github+jsDelivr+PicGo 高效免费图床
前言简介
GitHub 图床是个不错的选择,利用 jsDelivr CDN 加速访问(jsDelivr 是一个免费开源的 CDN 解决方案),PicGo 工具一键上传,操作简单高效,GitHub 和 jsDelivr 都是大厂,不用担心跑路问题,不用担心速度和容量问题,而且完全免费!
新建仓库
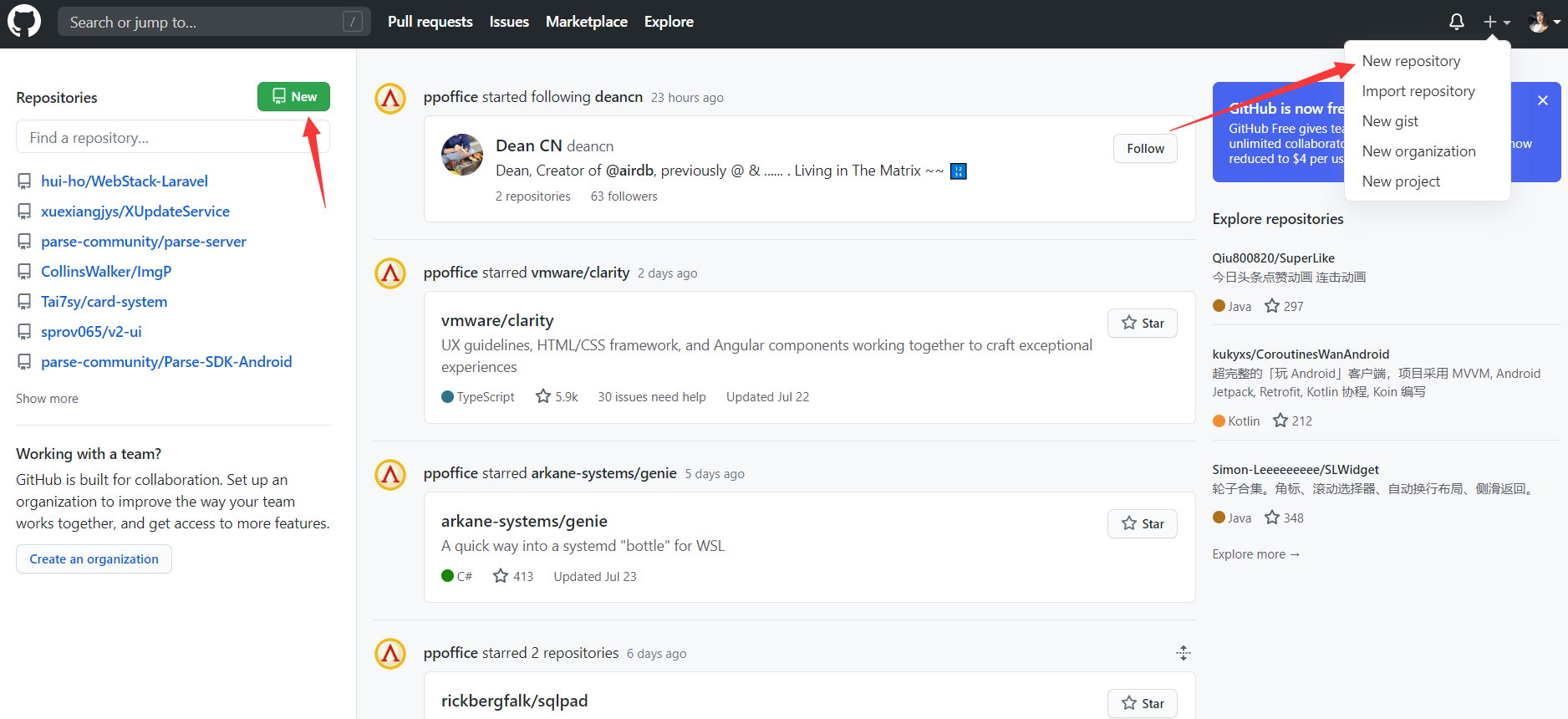
登录后在Github首页可以看到这两个地方,这两个都可以创建

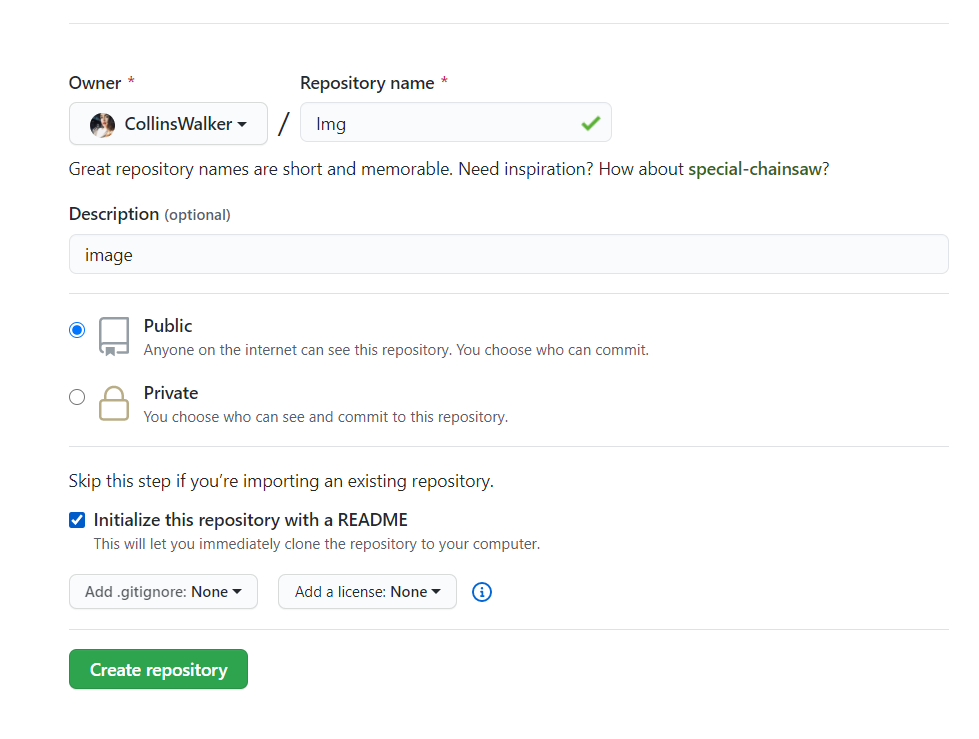
点击创建,然后仓库名字可以填自己喜欢的,我这里是这样填的

生成Token
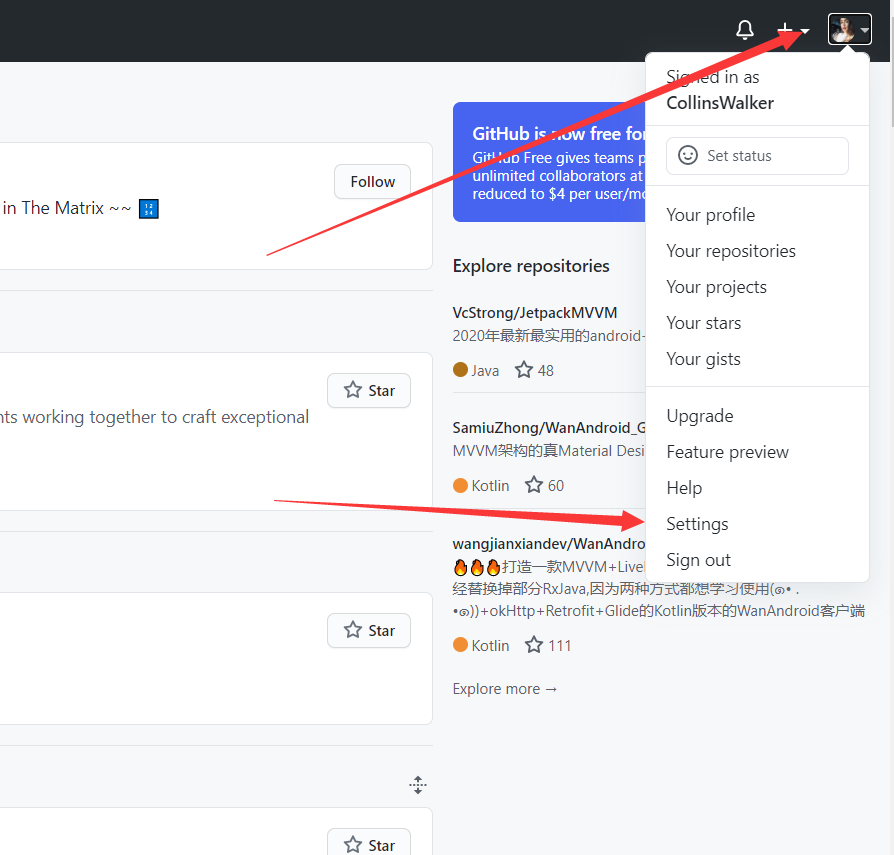
点击右上角头像,找到:Settings

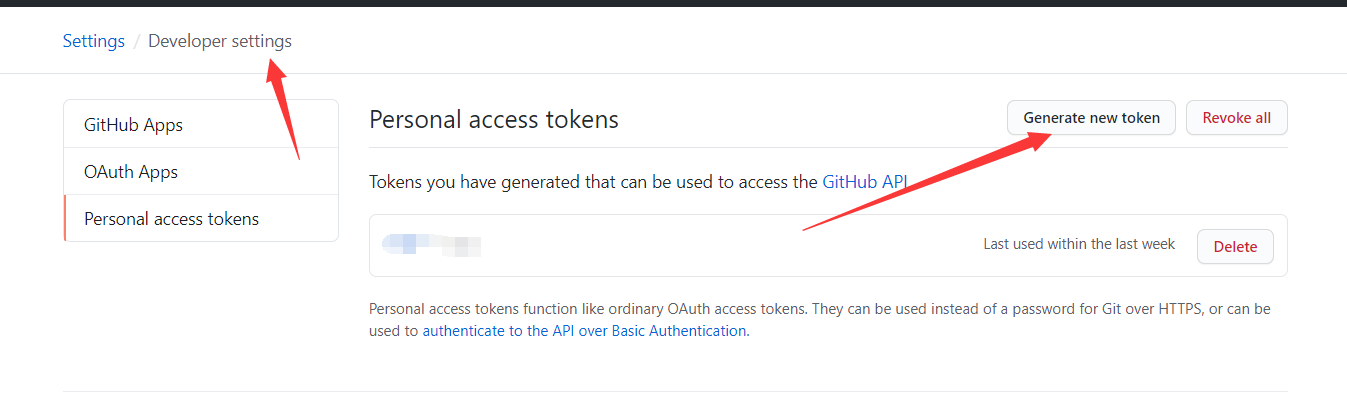
进去之后下拉看到 Developer settings -> Personal access tokens

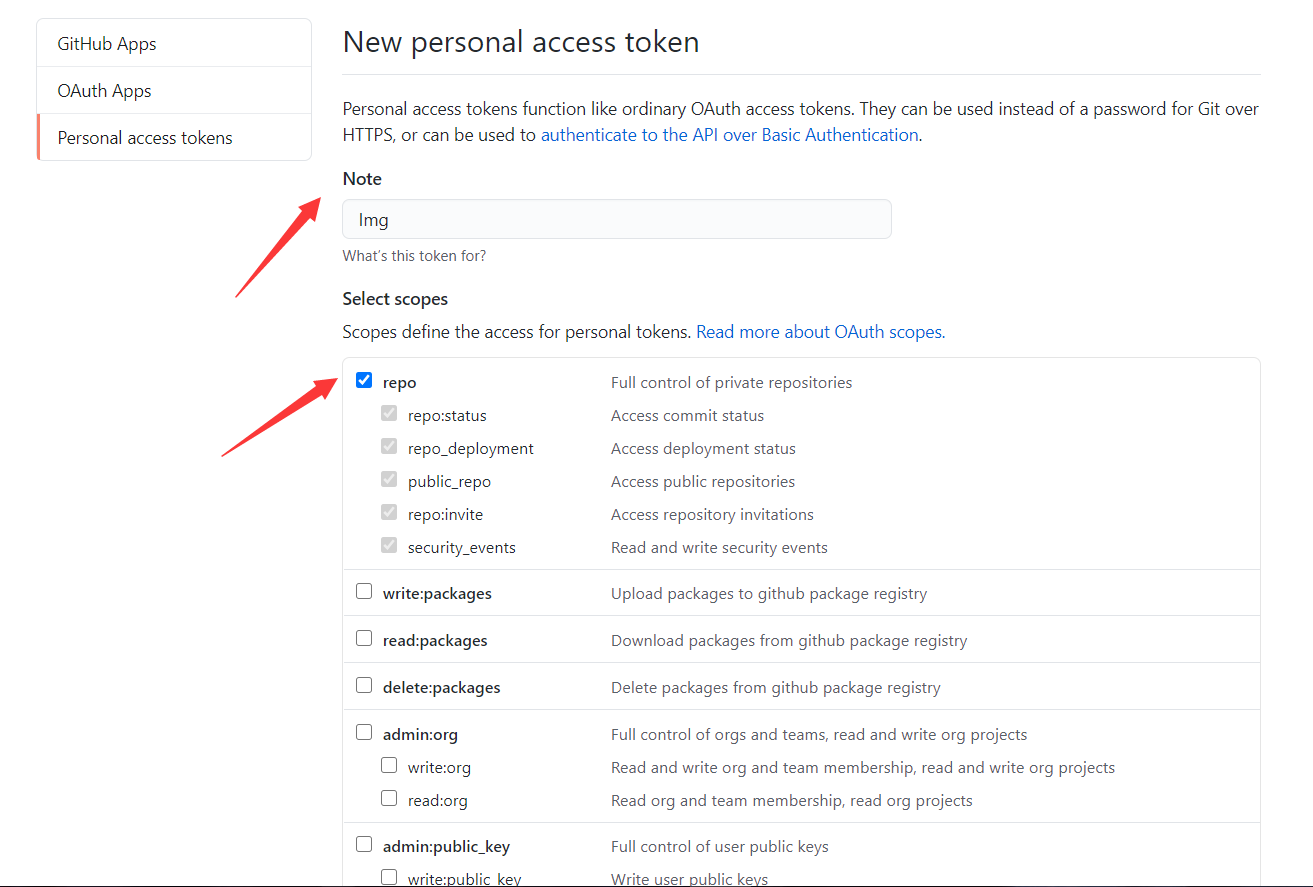
点击 Generate new token

之后会生成一个token值,注意别刷新界面,这个Token只会显示一次,自己先保存下来,或者等后面配置好PicGo后再关闭此网页
配置PicGo
下载地址:https://github.com/Molunerfinn/picgo/releases

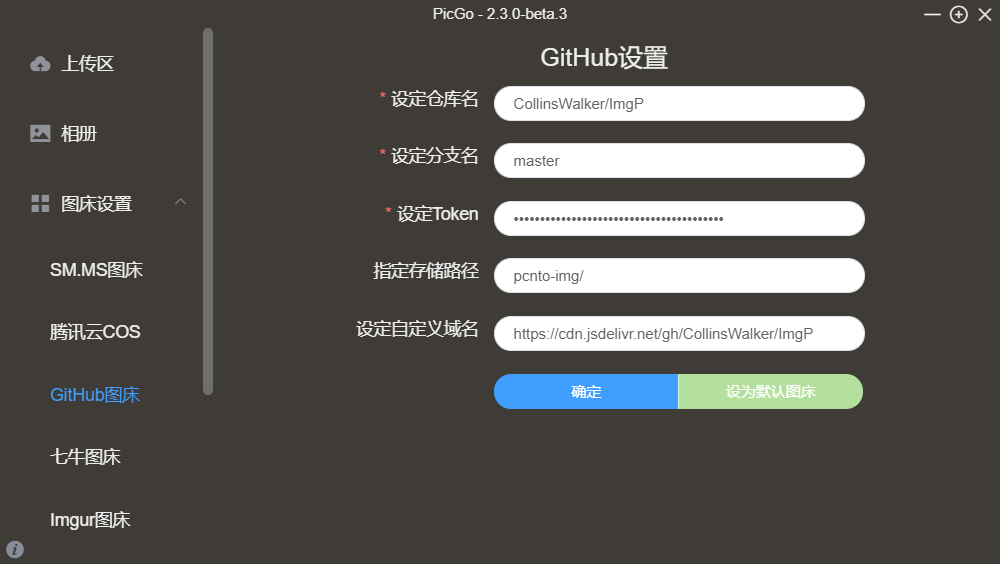
- 设定仓库名:按照【用户名/图床仓库名】的格式填写
- 设定分支名:【master】
- 设定Token:粘贴之前生成的【Token】
- 指定存储路径:填写想要储存的路径,如【pcnto-img/】,这样就会在仓库下创建一个名为 pcnto-img 的文件夹,图片将会储存在此文件夹中
- 设定自定义域名:它的作用是,在图片上传后,PicGo 会按照【自定义域名+储存路径+上传的图片名】的方式生成访问链接,并放到粘贴板上,因为我们要使用 jsDelivr 加速访问,所以可以设置为【https://cdn.jsdelivr.net/gh/用户名/图床仓库名 】,上传完毕后,我们就可以通过【https://cdn.jsdelivr.net/gh/用户名/图床仓库名/图片路径 】加速访问我们的图片了,比如上图的图片链接为:https://cdn.jsdelivr.net/gh/CollinsWalker/ImgP/pcnto-img/20200723205002.png